Graphic Design

Graphic Types - An Overview
Graphic Design
The term itself, is rather difficult to define in a single sentence but we will have a go - from posters to packaging, basic banners to beautiful websites, unforgettable logos to eye-catching icons, these are all the work of "Graphic Designers". In other words every single graphic image on static items like packages, company bochures, display boards to motion graphics like in movies have to be created by a graphic designer.
There is though a slight differentiation of graphics created by designers involve in "art" and those in "engineering". Engineering design is often created by a bunch of designers for a specific purpose - such as product designers, architectural designers,industrial designers etc, etc, Their initial work in most cases is illustrative (conceptional) - the main objectives being to create a visualisation which people can see and associate with the end product. Then, technicians called draugthmen or draughtwomen will then take this conceptional design and convert them in a form called "technical drawaings". These will normally followed prescribed standard defined in "ISO" as engineering drawings. In essence, they will be drawn in such a way that manufacturing can be done by reading from them.
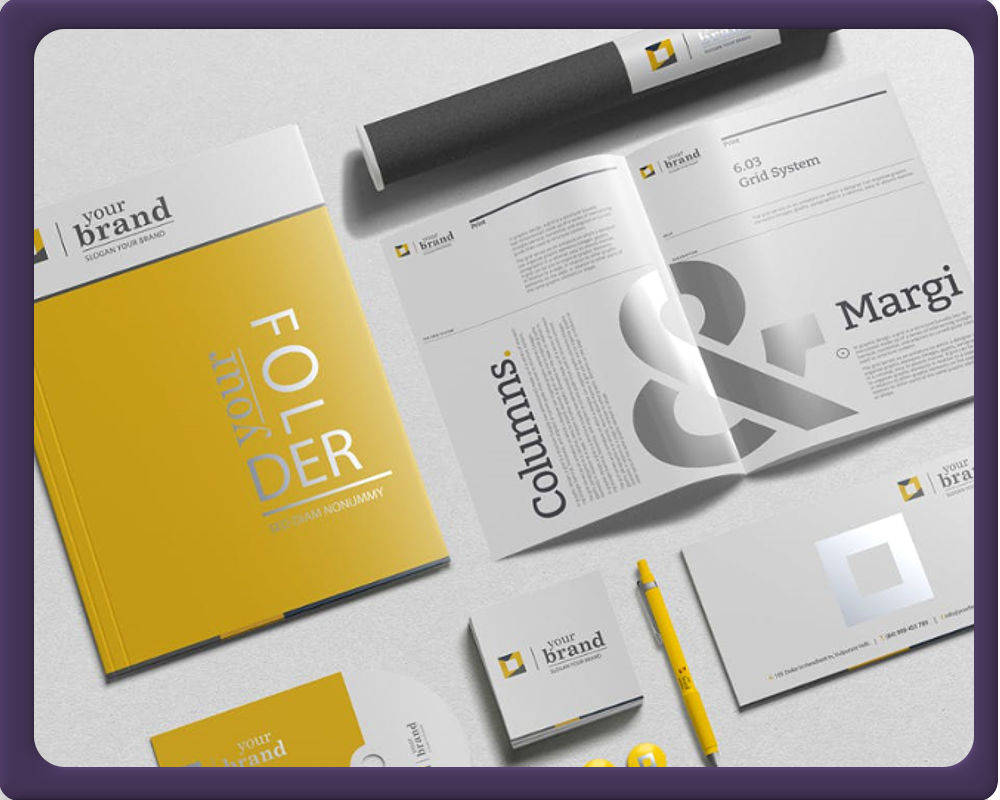
The main image above is a typical graphic design depicting the creation of a standard staionery branding for a company. It was commissioned by a client we recently done some revamping of their website. Their basic brief was a contemporal look with a subtle colour scheme and clean and eligible font types. The client is involved with book publishing. We worked through various incarnations and eventually settled on this. The design process follows a very iterative cycle - which by default is very time consuming.
Today, experimentation is essential for longevity, and brands are increasingly taking note to keep things fresh. Expect bold fonts and graphics, with more customization too. A lot of brands have gone with very bold and vivid color palettes, almost clashy. We think we’re seeing this contrast in the mixing of font styles also, and that there is no wrong in pairing of color and fonts if it is done consistently and with thought for the holistic structure of the design or brand.