Dynamic Content
Information Technology Is Our Domain





A website or a webpage can be static or dynamic. A static website contain information that does not change. It remains the same for every user of the site. A dynamic website contains information that changes, depending on the viewer, time of the day, time zone and host of other attributes that be factored in.
A dynamic website can contain client-side scripting or server-side scripting to generate the changing content, or a combination of both scripting types. These websites also include HTML programming for the basic structure.
As for client-side scripting, HTML scripting builds the page and can utilize JavaScript and other web-based programming languages to change the data that the HTML scripting adds to the page as it is built.
For server-side scripting, scripts are run on the server that hosts the page. The process for how the page is built is determined by parameters defined in the server-side scripting.
Most large websites are dynamic,as they are much easier to maintain as compared to static websites. This is because static pages contain unique content than dynamic ones - meaning they must be manually opened, edited, and published whenever a change is made. As for dynamic pages in the main, they access information from a database. Thus, to alter the content of a dynamic page, the webmaster or webadmin team may only need to update a database record. This is especially helpful for large websites that contain hundreds or thousands of pages. It is also possible for multiple users to update the content of a website without editing the layout of the pages. Dynamic websites that access information from a database are also called database-driven websites. The difficult part in this type of setup is designing the databases and the associated scripts that query the databases.
At the simplest level, server-side technology lets you include the same code in multiple pages from a single external file. For example, you can put your site menu in an external file, and include it in every page. Whenever you update the menu, all you need to do is upload the single file to your web server, and it automatically updates every page. It's similar to using a template, but you don't need to upload every file each time you make a change. It's faster and more efficient.
If you have a lot of material that needs to be displayed in a uniform way — such as a product catalog, uploaded pictures from subscribers, a news section, sports results, it makes sense to store the content in a database and use a server-side technology to display it. Instead of building dozens of separate pages, you build just one of each type, and let the server-side technology do all the heavy lifting for you. Using a server-side technology opens up a wide range of possibilities: e-commerce, customer management systems, direct user feedback, adding a search form to your site etc. etc. It all sounds wonderful and it is — but there's a huge problem. How do you find your way through the myriad of server-side technologies available?
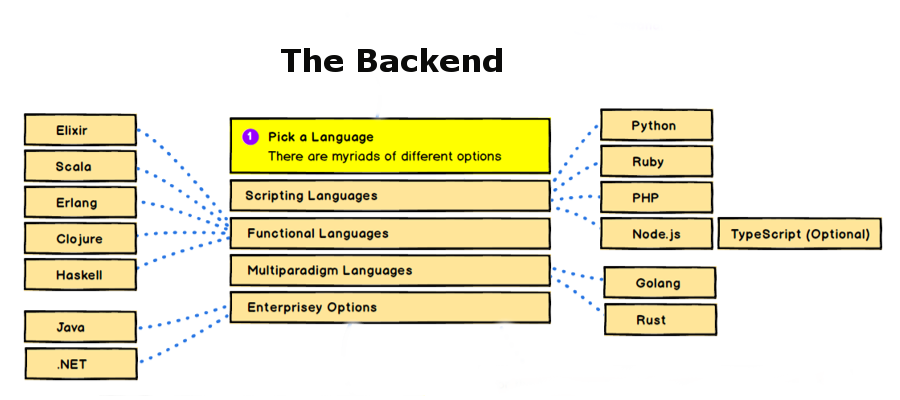
A quick introduction to server-side technology:
Choosing which server-side technology to use is an important decision. All of the technologies covered in this article have similar capabilities and features, but while switching a project from one technology to another is possible, it is also time consuming and often fraught with difficulties. It's impossible to say if one is any better than another, but there are certain aspects of each technology, such as ease of learning, availability, cost, and software support, that can help you make up your mind.Most Used Server-Side Technologies (in no particular order):
- PHP
- .NET Framework
- Java
- JavaScript
- Python
- Ruby on Rails
.NET Framework:
The name “.NET Framework” itself is a bit of a misnomer. A framework (in programming terms) is really a collection of Application Programming Interfaces (APIs) and a shared library of code that developers can call when developing applications, so that they don’t have to write the code from scratch. In the .NET Framework, that library of shared code is named the Framework Class Library (FCL). The bits of code in the shared library can perform all kinds of different functions. Say, for example, a developer needed their application to be able to ping another IP address on the network. Instead of writing that code themselves, and then writing all the little bits and pieces that have to interpret what the ping results mean, they can use code from the library that performs that function.
And that’s just one tiny example. The .NET Framework contains tens of thousands of pieces of shared code. This shared code makes the lives of developers much easier because they don’t have to reinvent the wheel every time their applications need to perform some common function. Instead, they can focus on the code that’s unique to their applications and the user interface that ties it all together. Using a framework of shared code like this also helps provide some standards between applications. Other developers can make sense of what a program is doing more easily and users of the applications can count on things like Open and Save As dialog boxes working the same in different applications.
So, why is the name a misnomer?
Because in addition to serving as a framework of shared code, .NET also provides a runtime environment for applications. A runtime environment provides a virtual machine-like sandbox in which applications run. Many development platforms provide the same kind of thing. Java and Ruby on Rails, for example, both provide their own runtime environments. In the .NET world, the runtime environment is named the Common Language Runtime (CLR). When a user runs an application, the code for that application is actually compiled into machine code at runtime and then executed. CLR also provides some other services, such as managing memory and processor threads, handling program exceptions, and managing security. The runtime environment is really a way of abstracting the application from the actual hardware on which the application runs.Java (JavaServerPages - JPS):
Architecturally, JSP may be viewed as a high-level abstraction of Java servlets. JSPs are translated into servlets at runtime, therefore JSP is a Servlet; each JSP servlet is cached and re-used until the original JSP is modified.
JSP can be used independently or as the view component of a server-side model–view–controller design, normally with JavaBeans as the model and Java servlets (or a framework such as Apache Struts) as the controller.
JSP allows Java code and certain predefined actions to be interleaved with static web markup content, such as HTML, with the resulting page being compiled and executed on the server to deliver a document. The compiled pages, as well as any dependent Java libraries, contain Java bytecode rather than machine code. Like any other Java program, they must be executed within a Java virtual machine (JVM) that interacts with the server's host operating system to provide an abstract, platform-neutral environment.
JSPs are usually used to deliver HTML and XML documents, but through the use of OutputStream, they can deliver other types of data as well.
The Web container creates JSP implicit objects like request, response, session, application, config, page, pageContext, out and exception. JSP Engine creates these objects during translation phase.
JSP is designed to work with very large, high-volume sites. It uses libraries of Java code known as servlets, which reduce the amount of code that needs to be written. JSP is worth considering if you plan a serious career as a programmer.
PHP:
PHP is the most popular open-source server-side language. It started out in 1995 as Personal Home Page Tools (PHP Tools), a simple set of utilities that gave users access to their server logs and processed online forms. Since then, it has developed into a sophisticated technology that drives some of the most visited websites, including Facebook, Wikipedia, and Yahoo!. The original name eventually sounded out of place, so PHP now officially stands for: Hypertext Preprocessor
.
A popular choice in today’s web world is using PHP. It is a general-purpose scripting language that is especially suited to server-side web development where PHP generally runs on a web server. PHP is the most popular open-source server-side language had a humble begining - startiing out in 1995 as Personal Home Page Tools (PHP Tools), a simple set of utilities that gave users access to their server logs and processed online forms. Its clarity in design, well organized modules and better upkeep of various technologies, make it the most popular language in the online industry today. Its popularity and credibility can be gauged by the fact that reputed organizations like Harvard University and popular social Networking site Facebook, wikipedia, Yahoo! are all based on PHP. This is possible because PHP websites can be easily maintained, improved and updated from time to time. The original name eventually sounded out of place, so PHP now officially stands for: Hypertext Preprocessor Some few good reasons to pick PHP for your website project.
1. Open Source
PHP is Open Source. This means it is readily available and absolutely free to use. If you are coming to PHP with experience in other langauges such as C and Java, the learning curve so to speak is steeped (assimilates quite a lot in a short time) If the truth be spoken, PHP is actually much simpler than the rest and so you can stay assured of fabulous results.2. Cross-Platform
PHP is cross-platform and therefore enables operation across various operating systems. It works excellently on LINUX, UNIX and Windows platforms. What’s more, it interfaces effortlessly with Apache/MySQL3. Support
PHP, as mentioned before, is very popular. Therefore, there are a number of references and guidelines available on the net. One can also find many support groups, forums, and teams supporting PHP. Stuck somewhere? There’s always enough online library support to get you through. This wealth of online support is also available in multiple languages. .8. Bright Future
Although PHP is already well established, its future prospects are infinite. The keynote is that PHP is loosely typed. This makes simple scripts much faster to develop. One has to devote much less energy towards design. The PHP community is very active, making it easy to find help. The community has also produced powerful content management systems (CMS), such as WordPress, Drupal, and Joomla, that allow even non-programmers to create sophisticated database-driven websites without touching a line of PHP code.JavaScript
JavaScript - often abbreviated as JS, is a high-level, interpreted programming language that conforms to the ECMAScript specification. JavaScript has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.
Alongside HTML and CSS, JavaScript is one of the core technologies of the World Wide Web. It enables interactive web pages and is an essential part of web applications. The vast majority of websites use it, and major web browsers have a dedicated JavaScript engine to execute it.
As a multi-paradigm language, JavaScript supports event-driven, functional, and imperative (including object-oriented and prototype-based) programming styles. It has APIs for working with text, arrays, dates, regular expressions, and the DOM, but the language itself does not include any I/O, such as networking, storage, or graphics facilities. It relies upon the host environment in which it is embedded to provide these features.
Initially only implemented client-side in web browsers, JavaScript engines are now embedded in many other types of host software, including server-side in web servers and databases, and in non-web programs such as word processors and PDF software, and in runtime environments that make JavaScript available for writing mobile and desktop applications, including desktop widgets.
The terms Vanilla JavaScript and Vanilla JS refer to JavaScript not extended by any frameworks or additional libraries. Scripts written in Vanilla JS are plain JavaScript code.
Although there are similarities between JavaScript and Java, including language name, syntax, and respective standard libraries, the two languages are distinct and differ greatly in design. JavaScript was influenced by programming languages such as Self and Scheme. The JSON serialization format, used to store data structures in files or transmit them across networks, is based on JavaScript.
What is a JavaScript Framework?
A JavaScript framework is a collection of pre-written JS code libraries that developers can access and use for creating routine programming functions and features. The most important thing about working with JS frameworks is to choose the right one. Unfortunately, there isn’t an all-in-one JS framework that you can learn and use for all purposes. There are a number of popular frameworks with different features and uses, and you should choose the one that fits perfectly for your needs at a given time. Here is a listing of the 10 most purpular ones:- 1. Angular-JS (Front-end)
- 2. React.JS (Front-end)
- 3. Vue.js (Front-end)
- 4. Ember.js (Front-end)
- 5. Meteor.js (Back-end)
- 6. Backbone.js (Front-end)
- 7. Express (Back-end)
- 8. Aurelia.js (Front-end)
- 9. Polymer.js (Front-end)
- 10. Next.js (Back-end)
Python:
Python is a general-purpose programming language that can be used on any modern computer operating systems. It can be used for processing text, numbers, images, scientific data and just about anything else you might save on a computer. It is used daily in the operations of the Google search engine, the video-sharing website YouTube, NASA and the New York Stock Exchange. These are but a few of the places where Python plays important roles in the success of the business, government, and non-profit organisations.
Python is an interpreted language. This means that it is not converted to computer-readable code before the program is run. In the past, this type of language was called a scripting language, intimating its use was for trivial tasks. However, programming languages such as Python have forced a change in that nomenclature. Increasingly, large applications are written almost exclusively in Python.
Python is an excellent language for large or complex programming projects. Integral to programming in any language is making the code easy for the next programmer to read and maintain. Where Perl gets unruly after 20 or 30 lines, Python remains neat and readable, making even the largest projects easy to manage.
With its readability, ease of acquisition and extensibility, Python offers much faster application development. In addition to easy syntax and substantial processing abilities, Python is sometimes said to come with "batteries included" because of its extensive library, a repository of pre-written code that works out of the box.
Ruby on Rails:
At its most basic—Ruby on Rails (or Rails) is a web development framework that gives Rails developers a time saving method for writing code. Rails is one of many web frameworks in the world of app programming and web development. These frameworks are collections of code libraries that give app and web developers readymade solutions for time consuming, repetitive tasks—things like building menus, tables, or forms on a website.
In other words, rather than having to write every single line of code in a program from scratch, web developers can refer to a framework and find code for common functions that they can plug into the websites or web apps they’re building. Web frameworks are usually specific to a certain programming language (e.g. AngularJS is a JavaScript framework, meaning all of the coding libraries it contains will be written in JavaScript), and the Rails framework, is simply a web framework written on top of the Ruby programming language.
While all frameworks by their nature help to make the development of complex websites more manageable, Jasmit Kaur, Founder and CEO at talent analytics platform Culturebie, says that Rails is particularly notable for its easy maintenance and the fact that it lends itself to collaboration. Kaur says this is a result of the two key tenets Rails is founded on:
- DRY (Do Not Repeat Yourself)
- Convention Over Configuration
Now - which server-side technology should you choose?
As mentioned earlier, there is no single right answer to this question. Much depends on your goals and the amount of effort you're willing to expend.
Our opinion is that you should exclude technolgies that by and large, are not interoperable with the current web standards unless you need to maintain an existing application that already uses it. There is little point in spending time learning a technology that is no longer actively developed and will soon become obsolete. Although it might achieve everything you currently want to do, web development is moving at a rapid pace and as the years go by, you're likely to find it increasingly restricts your options. Eventually, you'll need to switch to a different technology. So, why not make that choice now, rather than later?
Click Here
Content Is King

The exposition of your business or enterprise to a global community (the global village) via the internet is an attribute all and sundry will attest as being the main salient feature of the web. It has literally created a level playing field so to speak for thousands of small businesses or enterprises that hitherto had no way of exposing their services or products to such a world wide customer base. There is though some side effects to this seemingly technological brilliance. You have now got the exposure just like thousands of others but how do you differentiate yourself from others providing similar services? This is where the design of your website and in particular, the content displayed in the interface both graphic assets and contextual text respectively becomes prominent. All graphic assets used as part of the interface design, must accentuate the services or products you are selling.
All written text on your website pages must be simple, clear, explicit, un-convoluted and more importantly be in plain Simple English. One can not emphasis enough the importance of plain simple English. Bear in mind, this is the first interaction between you and a potential customer. Your written text as most people will attest, can so easily labelled your site as not being professional enough. Get it wrong on your home page through a simple typo or a poorly phrased sentence and you are unseemingly or unwittingly diverting potential traffic to your rivals. The internet is very unforgiving with this type of mishap. Rest assured people will make judgement from this experience and the consequence by and large, is not to return to your site. It can get worse - telling others about the poor grammar or aesthetic attribute of your site can propagate on the web like "wild desert fire" and you have every little means of quenching it. In other words, try not to devalue the products or services you provide by poor English grammar - first impression on the web last for eternity even if you are selling gold for pittance.
Always ask a professional copy writer to write all your text messages if you are not competent enough to do it. All sites designed by us by default have their text messages written by professional copy writers and integrated with metadata for optimised SEO results.
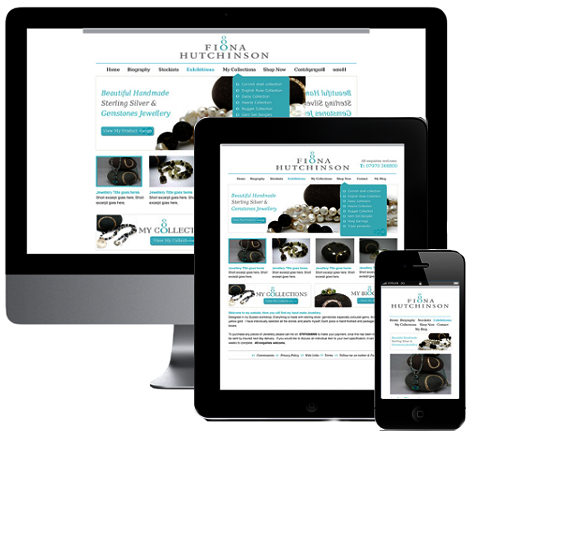
Bespoke Web Design