Contact Form
Please make sure all fields are filled
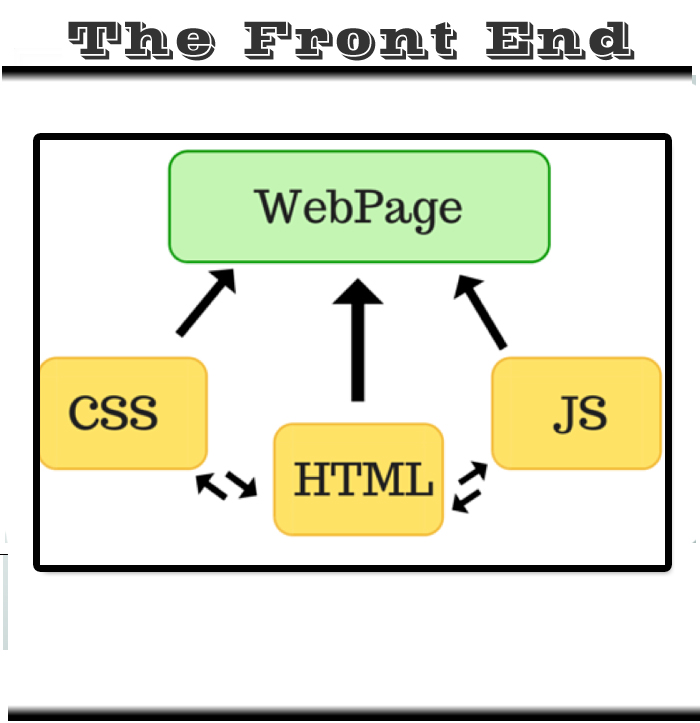
A front-end developer architects and develops websites and applications using web technologies (i.e. HTML, CSS, and JavaScript) which run natively in a web browser or act as compilation input for non-web browser environments (e.g. PhoneGap or Tidesdk). Common front-end developer job titles: (job titles attempt to denote front-end expertise)
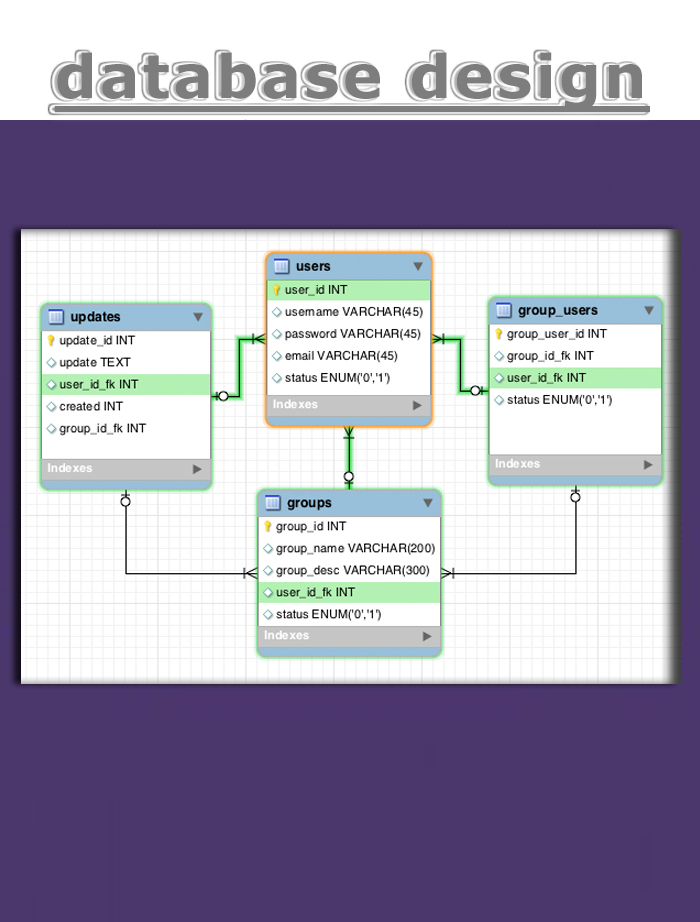
It's not uncommon for employers to mix front-end job titles with words which denote the need for crossover disciplinary skills from other practices such as visual deisgn, interaction design, or back-end development (i.e. databases or server side programming with PHP, Ruby, Java, and .net development). For example, some employers use job titles like "Front-end Developer/Designer", "Fullstack Developer", "Front-end Software Engineer" or the generic "Web Developer" title which indicates knowledge from other disciplines. It should not be assumed that a front-end developer is trained in crossover practices. When a job title blurs the lines between practices a clarification will be needed so that one can determine the experience and knowledge required in these crossover practices. Additionally it's not uncommon for employers to use the word "engineer" interchangeably with "developer" (e.g. Front-end Engineer and Web UI Engineer as opposed to Front-end Developer and Web UI Developer).
Common web technologies employed by front-end developers: (not an exhaustive list, just the broad strokes)
Common/modern browsers (includes headless browsers) that run front-end code:
Common operating systems, running browsers: (front-end code does not exclusively run in a browser alone e.g. Windows app)
Common front-end developer skills/knowledge: (basic to advanced HTML, DOM, CSS, HTTP & URL's, JavaScript, and browser skills are assumed)





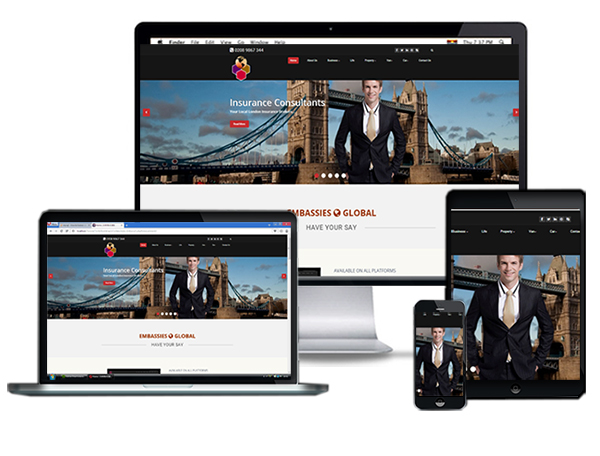
Employing Responsive Design Enables Consistent Viewing On All Platforms :
Desktop - Tablets - Smartphones.
One of the fundamental changes that has happened recently with regrads to how data is consumed from the internet is - Responsive Web Design.
You do not have to be a so called techy to appreciate how relevant this is - you the consumer can view this website whith any device at your disposal with the same consistent user experience
The technology fundamentaly looks at your device ( Tv, desktop, laptop, tablet , smartphone) ascertain whtat it is - then transparently renders the content to match your device.type All these happens in the background.
Now your site gets rated highly if it implements Responsive Web Design (RWD) and relegated if it does not by the tech giant Google. For website owners and stakeholders it is no more an incentive but a necessity . And all these has come about as a result of the extra ordinary expansion and usage of smartpone and tablet devices- read more here.
Here is a listing of the most commonest expertise we have attained for over ten years
we pride our services with diligence, professionalism and expertise when it comes to development and deployment
Desktop - Tablet - Smartphone
Technological advances continue to break down barriers to creativity In movie creation. Bulky large film cameras have given way to smaller,
more portable equipment. Film transitioned into analog videotape, which is now digital video. Professional features made their way into consumer
units and then onto smartphones. Do have another look now - you’ve got a movie studio in your pocket.
Audio and more importantly video used to be the preserved of the big conglomerates on the web. With the proliferation of smartphones and the wide spread
of affordable high speed broadband, you too can make much use of these resources to enrich your content. It is often said a picture is worth a thousand word.
It makes you wonder what a combo of audio and video is worth - a billion or more ?. The latest HTML5 and CSS3 directives respectively, has afforded designers and developers a far more greater scope in implementing these resources on to websites.
when captured in a variety of resolutions .Every standard smartphone can now capture video in high definition.
The only problem you have got now is to judge what to capture - because the possibilities are mind boggling.
You don't have to worry about how the resource (video/audio) is implemented on the site we will take care of that . As mention earlier, the are host of new functionalities in the developper's toolbox to experiment with so as to deliver the best experience in consuming these resources.
This page has a sample video clip on the left. It currently shows just one video but functionalies could be added that will enable the selection from a list of categories just like in a photo gallery.
Here are samples of some projects we have been involved in lately. Feel free to peruse and comment - magnifier large image and link project details












As professional developers and designers it is essential to be abreast with all the latest standards, specifications
and documentations with regards to programming,design and implementations. We have a small but relevent web resources we constantly review
so as to be at the top of our game
Here is a sample list
We hope what you have read and seen has provided you with some basic understanding of what we do here.
And we are also aware that it might have also given you some food for thought or encourage you to enquire about
other stuff that has now become apparent or clarified. Whatever it is just click the ContacfForm button below - submit the form as required.
We will respond asap to all your enquiries.
ContactForm