As a web developer, there comes a time when you realize you're building the same page over and over again - that's when you should think seriously
about adopting a server-side technology. If the only thing that's different is the text and maybe some pictures, Adobe Dreamweaver templates work fine
for small sites, and for content that doesn't change very often. But templates have the disadvantage that each page needs to be built and uploaded
to your remote server individually. If you make a change to the template, every file needs to be uploaded again.
At the simplest level, server-side technology lets you include the same code in multiple pages from a single external file. For example, you can put
your site menu in an external file, and include it in every page. Whenever you update the menu, all you need to do is upload the single file to your
web server, and it automatically updates every page. It's similar to using a template, but you don't need to upload every file each time you make a
change. It's faster and more efficient.
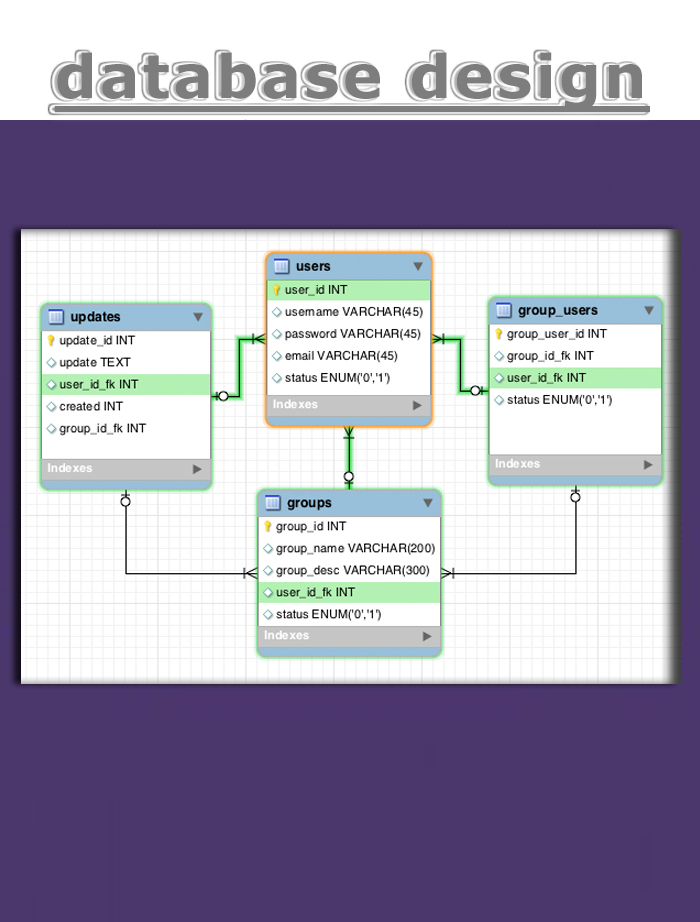
If you have a lot of material that needs to be displayed in a uniform way—such as a product catalog or sports results—it makes sense to store the
content in a database, and use a server-side technology to display it. Instead of building dozens of separate pages, you build just one of each type,
and let the server-side technology do all the heavy lifting for you. Using a server-side technology opens up a wide range of possibilities: e-commerce,
customer management systems, direct user feedback, and adding a search form to your site. It all sounds wonderful—and it is — but there's a huge
problem: How do you find your way through the alphabet soup of server-side technologies available? And what is a server-side technology anyway?
This article will help you answer these key questions.
A quick introduction to server-side technology:
Choosing which server-side technology to use is an important decision. All of the technologies covered in this article have similar capabilities and
features, but while switching a project from one technology to another is possible, it is also time consuming and often fraught with difficulty. It's
impossible to say if one is any better than another, but there are certain aspects of each technology, such as ease of learning, availability, cost, and
software support, that can help you make up your mind.
- Active Server Pages (ASP)
- ASP.NET
- ColdFusion
- JavaServer Pages (JSP)
- PHP
- Python
- Ruby on Rails
n this article, we weigh the merits of the most widely used server-side technologies, namely (in alphabetical order):
What makes a website dynamic?
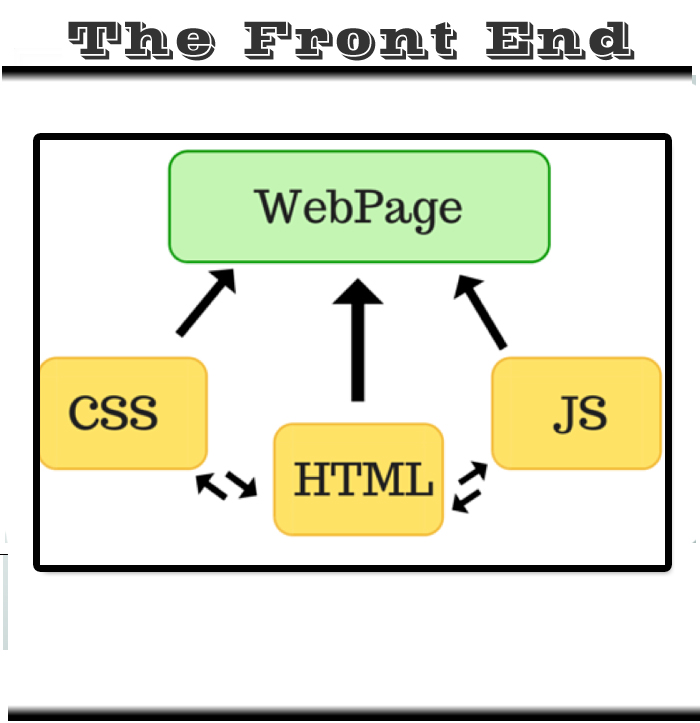
The word dynamic is often used to describe websites that use a server-side technology. This is because the content of each page often changes in response to user input, such as through a search form. Such pages are considered dynamic in contrast to static web pages, where all the content is fixed by the web developer at the time the page is built. Confusingly, the term, dynamic is also applied to web pages that use effects like rollovers, drag-and-drop, and fades, or widgets like accordion panels that slide open and closed to reveal or hide content. These dynamic effects and widgets are controlled by JavaScript in the browser, and are not related in any way to server-side technology. Because they take place in the browser on the user's computer (the client), they are known as client-side technology.On the other hand, as its name suggests, server-side technology operates entirely on the web server and sends the results to the browser.
What happens on the server?
- To build web pages with HTML
Server-side technology can be used in the following main ways:
The important thing to understand about using server-side technology is that everything takes place on the server, and the results are sent to the browser or the RIA. If further processing or database queries are required, it always involves a round-trip to the server. It might sound like a statement of the obvious, but it's easy to forget when you see a well-designed dynamic website, which will almost certainly use a combination of client-side and server-side technologies.
Comparing widely-used server-side
This is not an exhaustive survey of the server-side options currently available. It's intended as a general overview to help you decide which technology
is likely to be most suited to your needs, particularly for use in conjunction with Adobe software. The technologies are listed in alphabetical order.
Note: Some of the following sections refer to Dreamweaver server behaviors. These automatically generate server-side code for basic database
operations, such as inserting, updating, and deleting records, user authentication, and paging through a long set of database results.
Active Server Pages (ASP):
ASP (often referred to as Classic ASP) is Microsoft's original server-side technology, released in 1997. After ASP 3.0 was launched in 2000, Microsoft decided to abandon all further development, and focus instead on ASP.NET. Nevertheless, Classic ASP remained very popular and is still in widespread use.Contrary to common belief, ASP is not a language. Active Server Pages can be created using either VBScript or JavaScript. Older versions of Dreamweaver include server behaviors in both languages. However, the ASP JavaScript server behaviors have been removed from Dreamweaver CS5, which now supports only ASP VBScript.
Classic ASP is likely to remain in use for many more years; but it is a stagnant technology, and does not make a wise choice for anyone currently contemplating learning a server-side technology. Versions of ASP designed to run on non-Windows servers are no longer officially supported.
ASP.NET:
The replacement for Classic ASP bears little resemblance to it apart from the name. The difference is so marked that previous experience of Classic ASP does little to smooth the transition from one technology to the other. ASP.NET uses the Microsoft .NET framework, and can be written in many different computer languages, the most popular being C# and VB.NET.A major feature of ASP.NET is the use of controls, such as data grids and navigation controls. This makes it a very powerful server-side technology, which is particularly suited to large-scale projects. However, the power comes at the expense of a steep learning curve. ASP.NET is worth serious consideration if you plan a career as a programmer in web application development. On the other hand, if you simply want to add database functionality to small- to medium-size websites, ASP.NET might be overkill.
Older versions of Dreamweaver included server behaviors for ASP.NET 1.0, but these were removed from Dreamweaver CS4. There are currently no plans to reintroduce support for ASP.NET in Dreamweaver. However, Flash Builder 4 does support communication between ASP.NET and SWF applications.
Adobe ColdFusion:
ColdFusion is Adobe's application server that runs on Windows, Mac OS X, and Linux. In the background, it uses Java, a powerful programming language that, in spite of its name, is unrelated to JavaScript. From a web developer's viewpoint, ColdFusion is very easy to use because the application server takes care of most of the complex programming. Commands are written using a tag-based language, ColdFusion Markup Language (CFML), that looks very similar to HTML. To give a simple example, if you have a form on your site where visitors can enter their name, the following code displays the name when the form is submitted: Hello, #FORM.name#! Dreamweaver has support for ColdFusion through server behaviors and code hints. Because the release cycles of Dreamweaver and ColdFusion don't coincide, code hints for ColdFusion are kept up to date by installing a free extension to Dreamweaver.A major strength of ColdFusion is its integration with Java. While most users do everything with CFML, and need no knowledge of Java, advanced programmers can access pre-existing Java objects from within a ColdFusion application. If you plan to do a lot of server-side development with ColdFusion, you should consider using the Eclipse-based ColdFusion Builder. ColdFusion is particularly suitable for use with RIAs as it automatically converts data to and from the binary Action Message Format (AMF), which greatly improves the speed of data transfer.
A common misunderstanding surrounding ColdFusion is cost. Because it's a commercial product, a license is required to run a ColdFusion server on the Internet. However, this cost is normally included in the price of a hosting service. The developer version of ColdFusion is free, and is not time-limited.
JavaServer Pages (JSP):
JSP is designed to work with very large, high-volume sites. It uses libraries of Java code known as servlets, which reduce the amount of code that needs to be written. JSP is worth considering if you plan a serious career as a programmer. Older versions of Dreamweaver included JSP server behaviors, but these were removed in Dreamweaver CS4.PHP:
PHP is the most popular open-source server-side language. It started out in 1995 as Personal Home Page Tools (PHP Tools), a simple set of utilities that gave users access to their server logs and processed online forms. Since then, it has developed into a sophisticated technology that drives some of the most visited websites, including Facebook, Wikipedia, and Yahoo!. The original name eventually sounded out of place, so PHP now officially stands for PHP: Hypertext Preprocessor.Like ColdFusion, it is relatively easy to learn, and it also has advanced features that appeal to serious programmers. Unlike ColdFusion, it is not tag-based. Instead, PHP uses traditional programming syntax. However, the basics are easy to grasp. The PHP community is very active, making it easy to find help. The community has also produced powerful content management systems (CMS), such as WordPress, Drupal, and Joomla, that allow even non-programmers to create sophisticated database-driven websites without touching a line of PHP code.
Dreamweaver CS5 has enhanced support for PHP. In addition to the existing server behaviors that work with the open source MySQL database, Dreamweaver CS5 provides real-time checking for syntax errors and code completion for user variables. Code hinting has also been extended to display the PHP documentation, complete with examples, for all built-in functions, methods, and constants (up to PHP 5.2). Other improvements include code introspection to provide code hints for custom functions and classes, as well as external libraries, such as the Zend Framework. Live view also makes it possible to see the output of WordPress, Drupal, and Joomla directly in the Document window.
PHP also makes a suitable back end for an RIA. Flash Builder 4 automatically generates the basic code to transfer data through PHP and Zend_Amf, an independent module of the Zend Framework that handles conversion to and from AMF.
Python:
Python is an open-source programming language that claims to combine "remarkable power with very clear syntax." It's a standard component of most Linux distributions and Mac OS X, and can also be installed on Windows. Its users include YouTube, Google, Yahoo!, and NASA. Two popular web development frameworks for Python are Django and Zope. However, neither Dreamweaver CS5 nor Flash Builder 4 has any built-in support for Python.,br>
Ruby on Rails:
Ruby on Rails (or Rails, as it's often called) is an open-source web application framework designed to make common development tasks easier through the use of tools, such as scaffolding, which automatically constructs some of the basic elements of a website. A notable feature of Rails is that the ActiveRecord library enables you to write code that works with any supported database, rather than having to write database-specific code, as is common with other server-side technologies. Twitter is perhaps the best known among prominent users of Rails.Rails can be installed on Windows, Mac OS X (Ruby is preinstalled), and Linux. There is no built-in support for Rails in Dreamweaver CS5 or Flash Builder 4. However, the free RubyWeaver extension for Dreamweaver adds syntax coloring, code hints, and other functionality designed to facilitate Rails development.
Now - which server-side technology should you choose?
As mentioned earlier, there is no single right answer to this question. Much depends on your goals and the amount of effort you're willing to expend.
Many people make the mistake of thinking that Dreamweaver server behaviors take care of everything for you. You can use the built-in server
behaviors for Classic ASP VBScript, ColdFusion, or PHP to get a basic database-driven website up and running without writing any server-side
code yourself. However, the functionality is very basic.
As soon as you want to customize the server behavior code to your own requirements, you need to open Code view and start writing your own code.
You also need to understand the code Dreamweaver has created for you, so you know how to edit it. The Dreamweaver team says server behaviors
should be regarded as a learning tool, rather than as an end in themselves. Moreover, the PHP server behaviors in Dreamweaver limit you to using
the MySQL database. If you want to use SQLite, Microsoft SQL Server, Oracle, or another database, you need to write all the PHP code yourself or
use a third-party library, such as the Zend Framework.
Having said that, the support that Dreamweaver CS5 offers for Classic ASP VBScript, ColdFusion, and PHP through server behaviors, syntax coloring,
and code hints clearly raises these three technologies above the rest if you want to build dynamic websites with HTML and CSS. If your goal is to use
a server-side technology as the back end for an RIA, Flash Builder 4+ offers support for ASP.NET, ColdFusion, and PHP.
Narrowing down the options. our opinion is that you should exclude Classic ASP from consideration unless you need to maintain an existing
database-driven site that already uses it. There is little point in spending time learning a technology that is no longer actively developed. Although it
might achieve everything you currently want to do, web development is moving at a rapid pace; and as the years go by, you're likely to find Classic
ASP increasingly restricts your options. Eventually, you'll need to switch to a different technology. So, why not make that choice now, rather than later?
The remaining six technologies surveyed here all have their strengths. However, familiarity with a particular IDE such as Dreamweaver will certainly
have an influence. It's a reasonable assumption that you already use Adobe programs or are considering doing so. Support for two server-side
technologies—ColdFusion and PHP—is particularly strong in Dreamweaver CS5 and Flash Builder 4. There's also support for ASP.NET in Flash
Builder 4, and a dedicated ColdFusion integrated development environment (IDE) in ColdFusion Builder. Of these three, ASP.NET has the steepest
learning curve and the lowest level of support in Adobe programs. That doesn't mean ASP.NET is a bad choice; but if you're still unsure, it might
influence your decision.
For many people, that means the choice boils down to ColdFusion or PHP. Both have the advantage of being relatively easy to learn, without limiting
your horizons if you want to progress to a more advanced level. They're equally suitable for small websites and sophisticated online applications.
The main difference between them, from a beginner's viewpoint, is that ColdFusion uses tags and attributes—so it's similar to HTML code—while PHP
uses more traditional programming syntax like JavaScript.
ColdFusion requires a ColdFusion server, which the hosting company needs to license, so you need to check whether it's available on your hosting
plan. Because PHP is open source, it's more widely available and hosting tends to be slightly cheaper. The downside is that not all hosting companies
keep their version of PHP up to date. Even though PHP 4 was discontinued in 2008, many hosting companies were very slow to upgrade to PHP 5.
Check your hosting company's upgrading policy carefully. Your hosting plan should support a minimum of PHP 5.2 and preferably higher.
Because of its wide availability, PHP has a large, active community, making it easy to get help. The danger is that not all help is of the best quality.
Many online PHP tutorials are out of date. The ColdFusion community is smaller, but tends to be passionate. There are also many ColdFusion user
groups that provide mutual help and support. Now you know .