Contact Form
Please make sure all fields are filled
Effective visuals are extremely powerful when used correctly to communicate an appropriate message. A while ago, from a developer/designer's perspective mockups were all the rage. Adobe the big multinational tool design company now have an increasing bunch of tools in their CC creative suite (subscription base ofcourse) just to do mockups. We have thought about this process for some time now. What is the point of mock-ups?. The only reasonable answer is a quick sketchy graphic paste board that cost very little time, effort and resources to show to the client. The notion is that he gets a view of what is in your head on paper and quick comment or critism can easily and readily be accommodated therein. But does it really impart or help the client to fully appreciate what the website will look like and more importantly the interactions. We are of the opinion that this old paradigm does not cut it any more. The workflow which is always in transit has moved on. Medium spec desktop and laptops now have abundant power within for a savvy programmer to utilise a combination of open source free software tools that enable the creation of a professional responsive site within a very short space of time. The process of creating a website invariably follows a rigid linear design pattern and workflow.
Picture this - a client comes and gives us a summary of their ideas about a bussiness venture for example and within 48 hours we have got a site setup from this minimal information loaded online. They get an email from us with a link to the site for them to peruse and discuss matters with us at leisure. Corrections and amendments are easily updated as we deliberate online. This is only possible because of experiences accrued working within the industry. We can easiliy detect a design pattern as soon as the client tells us what they are looking for. That design pattern is a combination of graphics and content we have produced in the past - hosted in what we called the warehouse. Thus, the ability to craft a bespoke website for a client within 48 hours and not some static mockups that bears no resemblence to the real thing is the way forward.The mockups should stay in your head.
The internet is a visual medium and as such, you need to see the whole picture in oder to make an informed decision. The interactions within the layout interface can only be exprienced as a whole not through fragmentations. The client is your best judge. At this juncture, all comments and modifications can easily be acted on and we are on live the following day or two. It is important to stress this point - always stay on board with your client's message thus creating and spreading content that reflects their brand. All these only come to fruition when the structure and layout of your website has appropriate containers to show case their content. Juxtaposition of text, graphics and multimedia on a webpage requires judicious planning and insight - now adays called UX/UI. Failing to do these properly can do more harm than no visual content at all. That said, don’t be afraid to experiment. The most high-impact visuals are those that personalizes your content. We all know a good meme says much more than words alone can. Read more


Audio and more importantly video used to be the preserved of the big conglomerates on the web. With the proliferation of smartphones and the wide spread of affordable high speed broadband, you too can make much use of these resources to enrich your content. It is often said a picture is worth a thousand word. It makes you wonder what a combo of audio and video is worth - a billion or more ?. The latest HTML5 and CSS3 directives respectively, has afforded designers and developers a far more greater scope in implementing these resources on to websites. when captured in a variety of resolutions .Every standard smartphone can now capture video in high definition. The only problem you have got now is to judge what to capture - because the possibilities are mind boggling..
This section has a sample video player container on the left. It currently shows just one video clip. However, functionalities could be added that will enable the selection from a list of categories just like in a photo gallery. For example you could select from various categories such as:
If you are thinking or in the process of commissioning a graphic work or project, you must consider someone who works in the industry professionally, and has experience in the field. Who understands the purpose, dynamics and basic elements of graphic design. To interpret ideas and concepts and turn them in to visual solutions. To convey the information the client is looking to project.
This section has a sample logo graphic on the left. It was commissioned by a client we recently done some revamping of their website. Their basic brief was an "opened book with a concept of an eternal flame". The client is involved with book publishing. We worked through various incarnations and eventually settled on this. The design process follows a very iterative cycle - which by default is very time consuming. The basic process can be summed up with these procedures
All the stuff mentioned in the preceding sections talked about things and issues that happen at the front end.
That is to say things the client or user of your website sees and sometimes interacts with. The back-end, or the “server-side”, is basically how
the site works, updates and changes - assuming your site is not just a glorified electronic brochure (static in other words).
This refers to everything the user can’t see in the browser, like databases and other servers' applications.
Usually people who work on the back-end are called programmers or developers. Back-end developers are mostly worried about things like security,
structure and content management. They usually know and can use languages like HTML and CSS, but that’s definitely not their focus.
Back-end developers, or at least back-end development, is required to create a dynamic site. A dynamic site is a site that’s constantly changing
and updated in real-time. Most sites are dynamic sites, as opposed to static sites.
Blogs are component of a dynamic sites, since their content is constantly changing and updating. A dynamic site requires a database to work properly.
All information, like user profiles, images articles, registered members etc. etc. are stored in the database. Web developers work with programming
languages like PHP or .Net, since they need to work with something the database understands. The code they write communicates with the server
and then tells the browser what to use from the database.

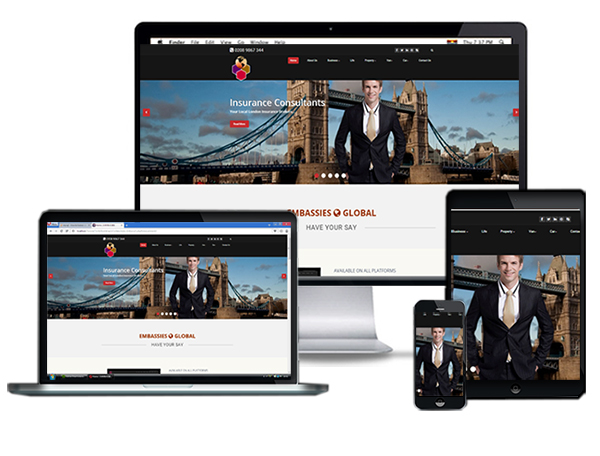
Employing Responsive Design Enables Consistent Viewing On All Platforms :
Desktop - Tablets - Smartphones.
One of the fundamental changes that has happened recently with regards to how data is consumed from the INTERNET is - Responsive Web Design.
You do not have to be a so called techy to appreciate how relevant this is - you the consumer can view this website with any device at your disposal with the same consistent user experience
The technology fundamentally looks at your device ( TV, desktop, laptop, tablet , smartphone) ascertain what it is - then transparently renders the content to match your device type. All these happen in the background.
Now your site gets rated highly if it implements Responsive Web Design (RWD) and relegated if it does not by the tech giant Google. For website owners and stakeholders it is no more an incentive but a necessity . And all these has come about as a result of the extra ordinary expansion and usage of smart-phone and tablet devices- read more here.
We are more that happy to get the process rolling if you feel the urge to embark on an RWD project - revamping your existing site or may be a new one . Whatever the reason, do contact us using the contact form. Here is more stuff to digest on the matter Read more here
Here is a listing of the most commonest expertise we have attained for over ten years
we pride our services with diligence, professionalism and expertise when it comes to development and deployment
Desktop - Tablet - Smartphone
Here are samples of some projects we have been involved in lately. Feel free to peruse and comment - magnifier large image and link project details
As professional developers and designers it is essential to be abreast with all the latest standards, specifications
and documentations with regards to programming,design and implementations. We have a small but relevant web resources we constantly review
so as to be at the top of our game
Here is a sample list
We hope what you have read and seen has provided you with some basic understanding of what we do here.
And we are also aware that it might have also given you some food for thought or encourage you to inquire about
other stuff that has now become apparent or clarified. Whatever it is just click the Contact Form button below - submit the form as required.
We will respond asap to all your inquiries.
Contact Form
Please make sure all fields are filled