Popular JavaScript Frameworks






Which to Choose?

The popularity of JavaScript grows every day. It’s arguably the best scripting language out there, It allows the creating of exciting interfaces and simplifies the development of web applications being an open free source App. development software. One of its main attribute is the ease at making sites interactive and convenient to use.
The JavaScript web development frameworks are manifold and they are issued and updated daily hence, the reason it’s difficult at times to go with the tides and understand which of the frameworks suit your project the best.
Before choosing a web App. framework for a project, you need to take multiple factors into consideration - the requirements of your project, for instance, or the strengths and weaknesses of the framework.
You can not start working on the project without a preliminary research to choose the best technology which will meet your needs. To facilitate your choice, we created this guide for you to use as a reference source while choosing the best matching framework.
The advantages of the frameworks
To put it in simple words, JavaScript framework is a number of features and functions written in JavaScript language and ready for implementation by developers. These features simplify the interaction between the App. and the server and speed up the manipulating of the web-page or App. elements. The main advantage of using a web application development framework is the fact that it provides immediate reaction to the user interacting with your site almost instantaneously.
With a traditional site, most basic content are stored on the server . When new content is uploaded to the server it does not automatically reflect on a client's computer who is viewing that particular page. It requires a page reload to see the latest version. When frameworks are used, only the necessary blocks or sections of a website's page are reloaded. If a user for example was watching a sport page where a section of the page displays current scores, the result will automatically updates once new data are uploaded to the servers with out a page reload. These implementations are currently used by social media sites. Face-book, for example - If you switch from the page «News» to «Messages», page reload does not happen, only the corresponding sections change.
Using a standard framework means:
- Less application code
- Standard idioms
- Standard ways of working
- Standard test approach
- Standard tools and build
- Available developers
- Bug fixes from library providers
- Training, tutorials, hints on Stack Overflow
- A well known start point for other developers reading your code
Development Speed
JavaScript frameworks have good documentation lots of forums and supporting communities. Some of the JavaScript-frameworks are supported by such well-known giant companies such as Google and Face-book. As a result of detailed supports and leverage’s from the communities, the speed of development increases proportionally.
Efficiency
Usage of the pre-created functions and templates facilitate projects execution productively and efficiently. The developers have to write less code, which results in delivering projects faster at higher standards. At present, the development of modern web products has become almost impossible without using the frameworks. There are certainly some companies, which still use classical JavaScript programming software, but the speed and the cost of development will increasingly becomes prohibitive. Thus, as a consequence of classical JS complexity, hundreds of JS frameworks have appeared in the market in which top of the list interns of popularity and usage are - Angular, React,Vue and jQuery.Angular
Angular — is a cross-platform framework, which keeps to the MVC architectural pattern and supports a weak link between the display, data, and logic of the components (integral parts of the apps). Angular shifts a certain part of server services to the client side and consequently the server workload decreases and the web application becomes lighter. Due to TypeScript the project code becomes clear, convenient for developers’ understanding and contains fewer errors. Angular strong points are remarkable documentation and references, Google support and a great set of development and components tooling (Material UI, CLI, etc.)One of the week points of Angular is it high learning curve. A JavaScript developer would for instance, understand TypeScript in order to start working with the framework. It consequently makes the project fulfilment more difficult, especially if the work is passed from one team to another. Another drawback is the frequent releases of new versions. As of June 2019, the current version is release No 8. This frequent iteration makes it difficult to support.
React.js
React — is a JavaScript library with open source code for user-interface development. It was implemented for the first time in 2011 on Face-book news-feed, then in 2012 in Instagram. React is still being developed and supported by Face-book and Instagram. It can be used not only for browser-based Web-apps but also for mobile apps. The aim of the framework is to provide high speed, simplicity, and operability of apps on various platforms.With regards to definition, React is not a full-fledged framework but a function library. To use it as a framework, other third-party libraries would have to be coupled to it. React strengths are speed, lightweights, cross-platform format, and big community. The weakness is the necessity to use third-party libraries for a complete work, which tend to complicate the development process. Another drawback of the library is the fact that it does not follow the standards in HTML or CSS code creation as others do.
Vue.js
Vue is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries. Vue.js creator is Evan You and the framework is widely used in Chinese companies such as Alibaba, Baidu, Xiaomi and others. Not so long ago the repository management system Git-Lab also switched to Vue.js. which is an affirmation of it maturity. Vue deals pre-dominantly with the presentation layer tasks (view in MCV) in the first turn and them simplifies the integration with other libraries and existing projects. Vue co-opted the best features of Angular and React — the speed and a no-frills API with minimal features and the possibility to support such technologies as TypeScript and JSX makes it very appealing. The aforementioned notwithstanding, the Vue framework remains true to the principles of HTML and CSS code writing. It facilitates quick web application development and makes the processes of project development and support a lot easier. Thus, for any developer familiar with the basics of front-end technologies, the learning curve is very shallow indeed (x-axis referencing skill). Currently with a small community in comparison with the others, support and documentation is its weakest link. Nevertheless, the popularity of the framework grows every year.What to choose?
Every project is unique in its own way and detailed analysis and evaluation are necessary before starting. However, there are certain key aspects, which help to choose a particular technology for development for a particular project. Speed and simplicity of the project development process will always have a bearing on your selection. If the project is already established and on going then, the current development employed will influence which one you pick as add on. The speed of development depends on the technologies, already used in your projects. If for example Typescript or JSC have already been applied then you will need Angular or React correspondingly. But in case you are starting the project from scratch, it’s better to choose Vue.js due to its compliance with standards and a no-frills API.Trends
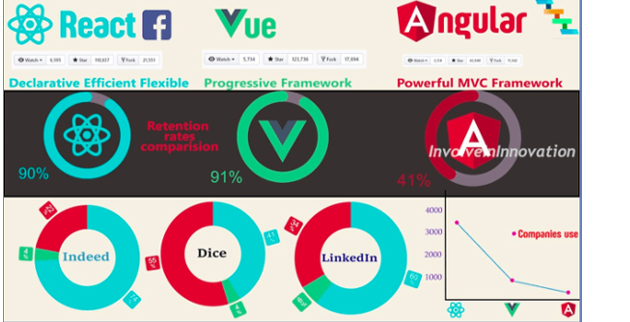
All three frameworks are popular and will maintain their top positions in modern web development for a while. It will not be a mistake to choose any of them. However, Vue is vigorously gaining popularity, followed by React. Below you can find the chart of the frameworks’ popularity on Git-hub according to the number of likes in the past several years:
Bespoke Website Solutions
Content Is King


The exposition of your business or enterprise to a global community (the global village) via the internet is an attribute all and sundry will attest to as being the main salient feature of the web. It has literally created a level playing field so to speak for thousands of small businesses or enterprises that hitherto had no way of exposing their services or products to such a world wide customer base.
There is though some side effects to this seemingly technological brilliance. You have now got the exposure just like thousands of others but how do you differentiate yourself from others providing similar services? This is where the design of your website and in particular, the content displayed in the interface both graphic assets and contextual text respectively becomes prominent. All graphic assets used as part of the interface design, must accentuate the services or products you are selling.
All written text on your website pages must be simple, clear, explicit, unequivocal and more importantly be in plain Simple English. One can not emphasis enough the importance of plain simple English. Bear in mind, this is the first interaction between you and a potential customer. Your written text as most people will attest to, can so easily labelled your site as not being professional enough. Get it wrong on your home page through a simple typo or a poorly phrased sentence and you are seemingly or unwittingly diverting potential traffic to your rivals. The internet is very unforgiving with this type of mishap. Rest assured people will make judgement from this experience and the consequence by and large, is not to return to your site. It can get worse - telling others about the poor grammar or aesthetic attribute of your site can propagate on the web like "wild desert fire" and you have every little means of quenching it. In other words, try not to devalue the products or services you provide by poorly written text - first impression on the web last for eternity even if you are selling gold for pittance.
Always ask a professional copy writer to write all your text messages if you are not competent enough to do it. All sites designed by us by default have their text messages written by professional copy writers and integrated with meta-data for optimised SEO results.
Graphic Design